foursquare APIで近くの場所・写真を取得する。
今回の目標
位置情報の老舗サービスfoursquare APIを使って色々な情報を取得
foursquare最近はまっているので、API色々いじってみたいと思った。 何かうまいこと使いたいと考え中。他のサービスと連携させると面白いかも。
まずはGet Startedからアプリ登録をして、client_idとclient_secretを得る。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>foursquare API</title> <style type="text/css"> <!-- .image{float:left;margin:5px;} --> </style> </head> <body> <script src="jquery-1.10.2.min.js"></script> <script type="text/javascript" charset="utf-8"> navigator.geolocation.watchPosition( function(position){ $("#foursquare").text("loading..."); $.ajax({ url: 'https://api.foursquare.com/v2/venues/search?client_id=XXXXXXXXXXX【client_idをここにいれる】XXXXXXXXXXXXXXX&client_secret=XXXXXXXXXX【client_secretをここにいれる】XXXXXXXXXXXX&ll='+position.coords.latitude+","+position.coords.longitude, dataType: 'json', success: function(data, textStatus, jqXHR){ $("#foursquare").text(""); for(var i=0; i < 30; i++){ var d = data.response.groups[0]; var venues_id = d.items[i].id; var photo = "https://api.foursquare.com/v2/venues/"+venues_id+"/photos?client_id=XXXXXXXXXXX【client_idをここにいれる】XXXXXXXXXXXXXXX&client_secret=XXXXXXXXXX【client_secretをここにいれる】XXXXXXXXXXXX"; $.ajax({ url:photo, dataType:'json', success: function(data, textStatus, jqXHR){ var p = data.response.photos.groups[1]; for(var i=0; i < p.items.length; i++){ $("#foursquare_photo").append($("<div>").addClass("image").append($("<a>").attr("href", p.items[i].sizes.items[1].url).attr("target", "_blank").append($("<img>").attr("src", p.items[i].sizes.items[1].url)))); } } }); //console.log(d.items[i].id); $("#foursquare").append($("<div>").addClass("place").append(d.items[i].name)); } } }); } ); </script> <div id="foursquare"></div> <div id="foursquare_photo"></div> </body> </html>
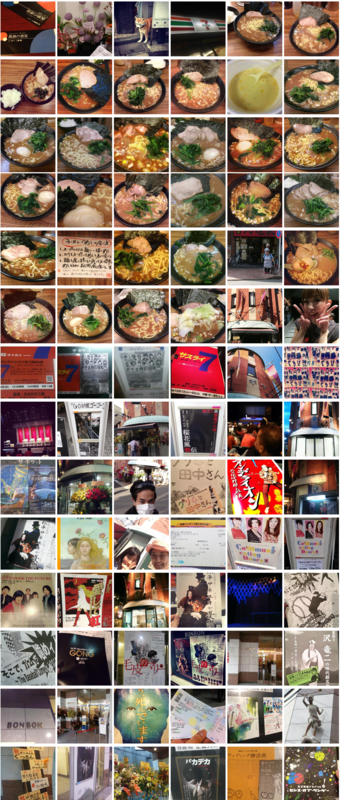
こんな感じで取得出来た。

これをカテゴリー「食事」にして画像取得すれば、何かと便利そう。
メモ
jQueryで簡単なとこでつまずいてた。
attr
$("CSSセレクタ").attr("属性","属性値")
$(function(){ $("a").click(function(){ $("img").attr("src",$(this).attr("href")); //$(this)はa要素を取得している。 return false; }) });
append
append('<div class="sib">弟</div>')
子要素末尾に追加してくれる。